What Happens When You Type google.com in the Browser?
#24: Learn More - What Happens When You Type a URL Into Your Browser? (6 minutes)
Get my system design playbook for FREE on newsletter signup:
This is a popular interview question and something that a typical person does every day.
Yet most people don’t know what happens when they type google.com in the browser and press enter.
Share this post & I'll send you some rewards for the referrals.
What Happens When You Type google.com in the Browser?
Here is an overview:
DNS resolution
TCP 3-way handshake
HTTPS upgrade
HTTP request-response
Browser rendering the server response
I’ll teach you each step in detail. But let me introduce this awesome newsletter before that.
Quastor (Featured)
Quastor is a free newsletter that analyzes over 200 Big Tech engineering blogs and sends you summaries of the most interesting posts. It’s a fantastic way to learn about the strategies and technologies companies use to scale up to serve billions of users.
Past articles include How Quora scaled MySQL to 100k+ Queries Per Second and How OpenAI trained ChatGPT.
Join 40,000+ developers who read Quastor. It’s free!
1. What is Domain Name Resolution?
The browser uses the internet protocol (IP) address of the Google server to transfer data.
But domain names are needed because it's difficult to remember numbers (IP addresses).
Domain Name System (DNS) is a database that stores mapping from a domain name (google.com) to its IP address (142.250.185.78). Put another way, DNS is similar to a telephone book.
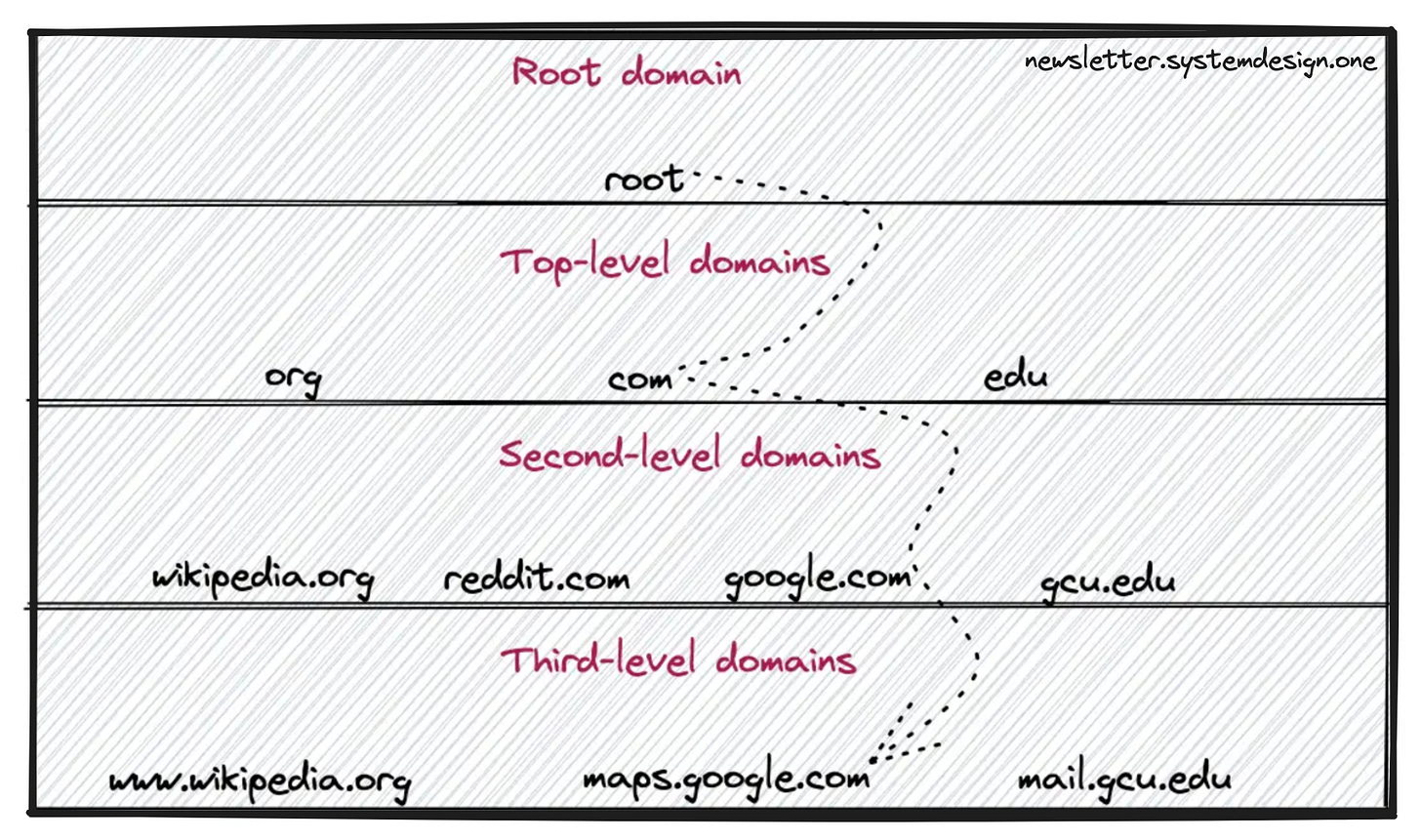
The domain name space is an inverted tree structure. DNS resolution works by traversing the inverted tree from top to bottom.
There are 13 root servers with replicas set up across the world. And top-level domain in the DNS hierarchy is called the root domain.
A URL can be divided into different parts:
Protocol: Informs web server on which protocol to use like HTTPS or FTP
Subdomain: A service offered by a website like Google Search or Maps
Domain: Name of the website
Top-level domain: Type of the organization entity like .edu or .org
DNS resolution is sequential. Yet subsequent steps get executed only if the previous step doesn’t have the DNS entry.
Here is how DNS gets resolved:
The browser checks its local cache for the DNS entry
The browser checks whether the operating system cache contains the DNS entry. It does that by executing a system call
The browser makes a DNS request to the home router or gateway server to check its local cache
The router forwards the DNS request to the internet service provider (ISP) to check its DNS cache
DNS resolver queries the root servers
DNS resolver queries the top-level domain servers like .com or .org
DNS resolver queries Authoritative name servers like google.com
Each component in the DNS resolution caches the result when a DNS query gets resolved. Also DNS entry is assigned a time-to-live (TTL) expiry limit.
2. What Is a Three-Way Handshake in TCP?
The browser uses Hypertext Transfer Protocol (HTTP) to transfer data.
HTTP is an abstract protocol. It’s part of the application layer or layer 7 in the Open Systems Interconnection (OSI) model. Besides it transfers data in a human-readable format.
While Transmission Control Protocol (TCP) is a low-level protocol. It belongs to the transport layer or layer 4 in the OSI model. It allows the detection of errors and the retransmission of corrupted data packets.
TCP uses a bi-directional communication channel. So it makes a three-way handshake to create one.
This is how a browser opens a TCP connection to the server:
The browser sends a SYN request with a random sequence number
The servers respond with SYN-ACK. The acknowledgment number is created by incrementing the received sequence number by 1. Also the server sends a random sequence number.
The browser sends ACK. The acknowledgment number is created by incrementing the received sequence number by 1.
3. How to Upgrade From HTTP to HTTPS?
HTTP doesn’t encrypt the data. So anybody can eavesdrop on the data packets.
While HTTPS encrypts the data to prevent man-in-the-middle attacks.
So Hypertext Transfer Protocol Secure (HTTPS) can be considered as an extension of Hypertext Transfer Protocol (HTTP).
Here is how the upgrade from HTTP to HTTPS works:
The browser makes an HTTPS upgrade request to the server using HTTP request headers
The server sends a Secure Sockets Layer (SSL) certificate signed by the Certificate Authority (CA). It contains the public key of the origin server
The browser uses the public key of the CA to validate the SSL certificate. It does that by checking the digital signature. Also most modern browsers store the public keys of the popular CA
The browser creates a new symmetric private key. It then encrypts the new symmetric private key with the server’s public key
The server decrypts the new symmetric private key
Both browser and server use the new symmetric private key for further communication. So all messages are encrypted
In simple words, HTTP upgrade request uses asymmetric encryption. While communication that occurs after an HTTPS upgrade uses symmetric encryption.
Asymmetric encryption uses a key pair: public and private keys. While symmetric encryption uses a single private key to encrypt and decrypt the messages.
Asymmetric encryption can be compared to an email service. The public key is like the email address while the private key is like the password. So anybody with the email address can verify the sender of the email. But only the owner can access the email using the password.
4. HTTP Request Response
The browser makes a GET request to view the Google webpage.
While a POST request is used to search a keyword via the search engine.
An HTTP request consists of different entities:
Uniform Resource Locator (URL)
HTTP headers
HTTP body (optional)
The HTTP method (Verb) defines the type of action to be performed on the server. The popular HTTP methods are:
This is how the server handles an HTTP request:
The server forwards the HTTP request to the request handlers. The request handler is a piece of code defined in any programming language like Python, Node.js, or Java
The request handler checks the HTTP request headers (content-type, content-encoding, cookies, etc)
The request handler validates the HTTP request body
The request handler generates a response in the content type (JSON or XML) requested by the client
The popular HTTP headers are:
5. How Browser Renders Server Response
The browser usually makes different HTTP requests to get the data to render a website. The types of files needed are CSS, JavaScript, and Images.
The browser then renders the HTML with the received data.
Consider subscribing to get simplified case studies delivered straight to your inbox:
Thank you for supporting this newsletter. Consider sharing this post with your friends and get rewards. Y’all are the best.
References
https://systemdesign.one/what-happens-when-you-type-url-into-your-browser/
https://newsletter.systemdesign.one/p/what-is-critical-rendering-path













simple and elegant. small nit pick is step #4 of HTTPS upgrade. The browser creates a private "session key" (not a private key). again, very small nit pick, but when you say "symmetric private key", there is no such thing because a private key is always associated with asymmetricity.
super cool